こんにちは。フクスケです。
本日はブログのアイキャッチ画像の作成方法の話です。
ブログを始めたばかりの時はアイキャッチ画像をどのように作成すれば良いか
分かりませんよね?
私もそうでした。
アイキャッチ画像は目を引きます。
アイキャッチ画像がイマイチだとその時点で記事を読んでくれない事もあるでしょう。
人は外見が9割という本も以前売れた事がありました。
せっかく書いた記事が入り口の時点で読まれないのは残念な事です。
今回は、アイキャッチ画像をアプリを利用して、作成する記事について書きます。
重要なことですが、無料のアプリです。
PCからでもスマホからでも画像作成ができます。
よりスタイリッシュなデザインプレートを求める方には有料版の紹介もします。
フォントの囲み文字の作成も可能になります。
画像を多めでお伝えします。
Contents
Canvaを使用してアイキャッチ画像を作成する場合
Canvaアプリのインストール【無料版】
Canvaはスマホからも使用できます。
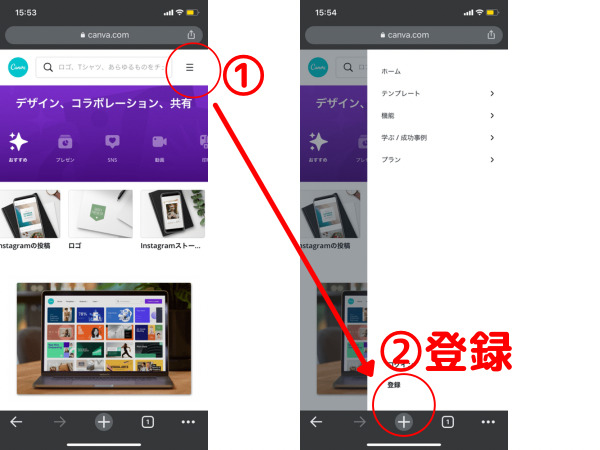
まずはCanvaを検索して登録を済ませましょう。

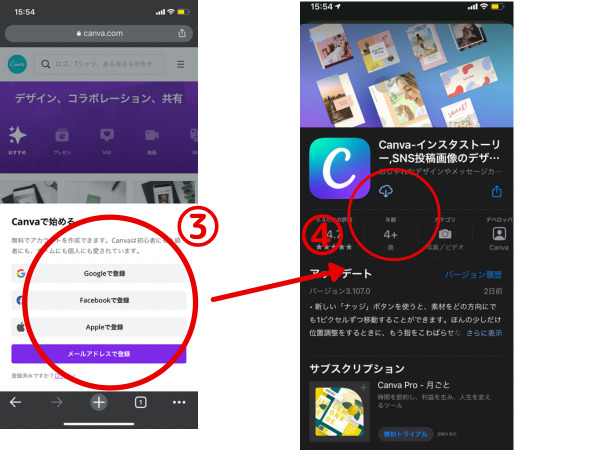
登録をすると図④のようなAPP画面になります。
インストールしてCanvaを楽しみましょう。

Canvaで楽しめる事
Canvaでアイキャッチ画像を作成手順【無料版】
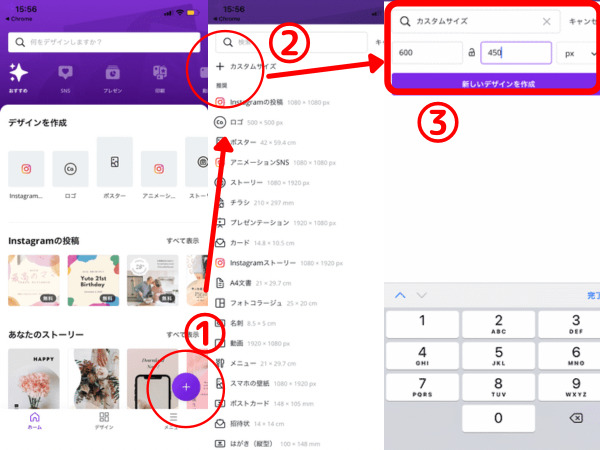
背景のサイズ設定
私はアイキャッチ画像は縦630ピクセル×横1200ピクセルを使用しています。
通常画像は試行錯誤の末、縦600ピクセル×横450ピクセルを使用するようになりました。

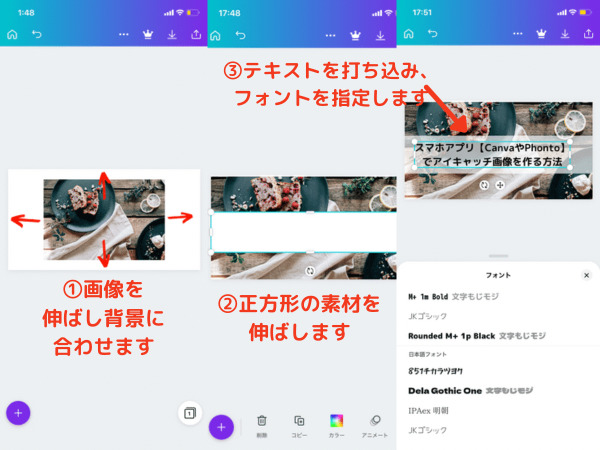
画像を設置する【無料】

Canvaは美しいデザインプレートが無料でたくさん用意されています。
Instagramでも画像加工を楽しめますよ。
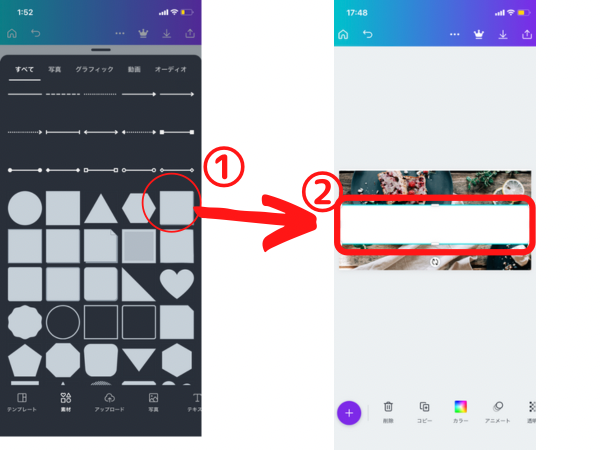
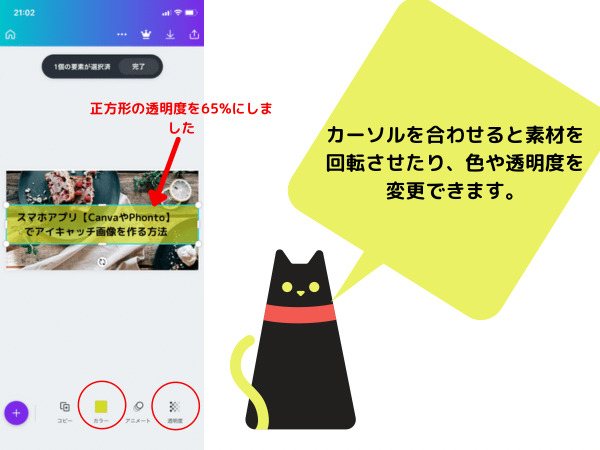
素材を選択し、編集する【色、透明度】


文字を入れてみる 【色、フォント】

Canvaプロの【有料版】で可能な事
- デザインがプロ仕様
- デザインのサイズを自動でリサイズ可能
- 背景を消す事ができる
- デザインをアニメーション化し、GIFまたはMOVEファイルとして保存可能
有料版の大きいメリットの一つはオシャレなデザインプレートを画像サイトとして使用できるメリットがあると思います。一度目を通してみると確かにプロっぽいなと言う感想を持ちました。
1,500円/月額ですが年間払いなら1,000円/月額となりお得です。
無料版で満足できない方はいかがでしょう?
\30日間は無料/→Canva Pro
Phontoを使用してアイキャッチ画像を作成する場合
Phontoアプリをインストール
まずはアプリをインストールします。
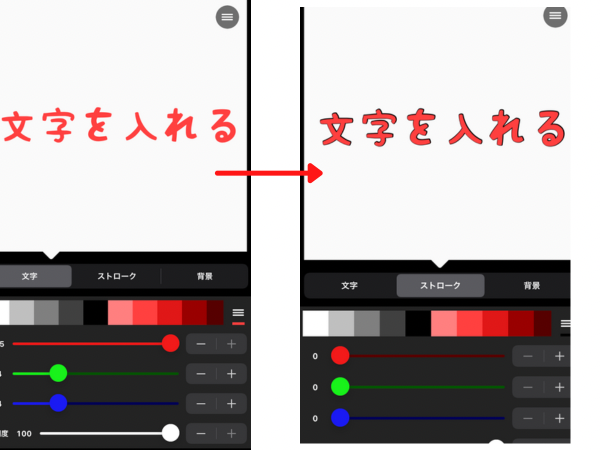
Phontoでできる囲み文字
囲み文字とは以下の画像のように文字周りの縁取りを囲む事です。

私はフォントを囲み文字にして見たかったのでPhontoを使用することになりました。この囲み文字がCanvaでは通常の方法ではできません。
Phontoでアイキャッチ画像作成手順

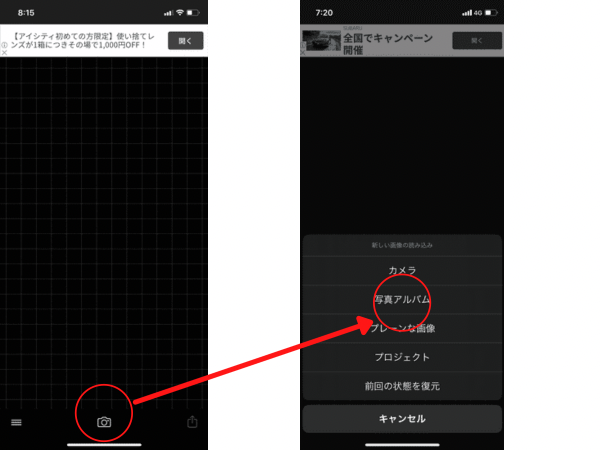
最初にアプリを開くと以下のような画面になります。赤丸でくくってあるカメラマーク→写真アルバムを選択します。
続いて写真や画像を選択して貼り付けます。今回の写真は水族館で撮った写真です。

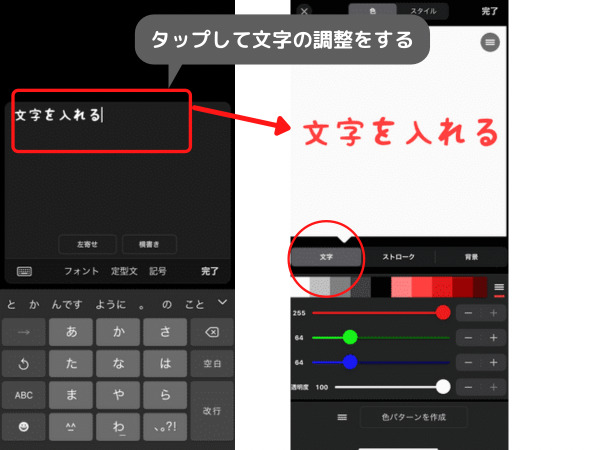
画面をタップすると文字の入力ができるようになります。

まあこんな感じですね。
私は美的感覚があまりないので、上手な人はオシャレにできると思います!

まとめ
いかがでしたか?
私はCanvaもPhontoも使用頻度が高いです。実に有能なツールだけども使い方を覚えるまでには時間がかかりました。
無料版も優秀なアプリです。それではまた。